エニグモが突如不穏な動きをしたので1150円で全株処分してしまった。

あとで原因を調べたら、まだCMも始まっていないのに会員数3割増、で市場が爆買いを始めたからだそうだ。山はつかめなかったが仕方ない。直近から2割高は実力不相応だよなぁ。また下がったら買うかもしれないが、二度と買えないかもしれない。
ハビックスはS高になったがまだ上がりそうだ。買値+26.74%は過去最高のパフォーマンスだ(しょぼい)。こんなに上がるとは思わなかった。もっと買っておけばよかったが仕方ない。
エニグモが突如不穏な動きをしたので1150円で全株処分してしまった。

あとで原因を調べたら、まだCMも始まっていないのに会員数3割増、で市場が爆買いを始めたからだそうだ。山はつかめなかったが仕方ない。直近から2割高は実力不相応だよなぁ。また下がったら買うかもしれないが、二度と買えないかもしれない。
ハビックスはS高になったがまだ上がりそうだ。買値+26.74%は過去最高のパフォーマンスだ(しょぼい)。こんなに上がるとは思わなかった。もっと買っておけばよかったが仕方ない。
6/8~6/12更新分
いち神奈川ローカル塾だと思っていた進学塾が東証一部上場企業だなんて!一番驚いた点はそこ。公立高校受験が主で、湘南ゼミナール、臨海セミナーが最大のライバル。特徴は
以上の理由により営業利益率は安定して20%台、売上・利益・すべての数値が年5%ずつ右肩上がりという素晴らしい数字を叩き出している。
ただし、今後横浜東部・川崎市に進出する際にネックとなるのが不動産価格だ。物件が全然出ないので、固定資産取得費用が利益を圧迫する恐れがある。今後は成長が減速するかもしれない。
爆発的成長は期待できないが当面10年以上安定すると思われる。配当利回り2.5%を目当てに長期保有目的で買うのが良いだろう。
しかしこういう塾がはびこると個人塾はどんどん潰れていくだろうねぇ。
電機製品の総合商社。「双方向取引」という、ある企業に部品を納入し、同じ企業から完成した製品を買い取ってまた他者に販売する、という二倍にマージンを取れる面白いモデルは目を引くが、いかんせん営業利益率が低すぎ(3%)で、ちょっとした費用の増加で凄まじい減益につながりかねない。PERだけ見ると激安(7倍)だけど。。
パチンコパチスロ用のLSIを作る会社!世の中にはいろんな商売がありますなぁ。業界が縮小傾向にあるのでとても買えない。そこそこの高収益体質にかかわらず減益予定のためかPER127倍(!)とすさまじい割高。
トップページはcanvasでグリグリ3Dを動かす仕組みとなっており、酔いそう。
H2MD.jsというcanvasを使った動画技術は面白いが、重い。ちょっと見かけ倒しの危険な企業かも。。
正露丸とクレベリンだけで持っている企業。レポートは1Pにわたって商品の画像を乗せる、しかも6Pしかない。やる気なし。
MERSが発生したら1割以上上がってまた元に戻るってなんなの!
パレットプラザ、55ステーションなどのプリント屋が本業だが、何故か携帯の販売も行っており、売り上げの半分を占める。何がやりたいのかよくわからない会社。二年連続で2Q赤字、通期黒字という危なっかしい会社。株価は去年4倍以上暴騰した後下り坂一直線で、いずれは2年前の水準に戻りそうである。
ここは商売として面白い。300人未満の中小企業を相手にIT商品を売りまくるという会社だ。中小企業には大規模なSIやディーラーが入ってこない、という空白地帯に目を付けたところが良い。
現時点の同社の主力製品は私にとってはあまり魅力を感じない。COCOARは昔からよくある現実拡張という名前の冗長なコンテンツ作成ツールだし、電子ブックはpdfの方が使い勝手が良いという始末だ。トップページの動画はくどい。
しかし新製品のAppGooseは飲食店などの販促ツールとして非常に効果が高そうだし、スターティア光については需要もあり長期的に収益の見込める安定ストックビジネスだ。この2つがヒットすれば同社の飛躍的な成長が見込めそうだ。
なお、同社の株価チャートはブレブレのぐちゃぐちゃ。これはもぐら叩きか?いつ買うかによって利益が著しく異なるため高値掴みしやすそうで危険だ。
トップページがすごくきれい。見習いたい。角丸デザインを基本に赤と野菜の色が中心って言うのはいいね。IRページも綺麗。
マヨネーズ会社としてはキューピーに次ぐ第2位だが、キューピーと比べてサラダに力を入れており、社名に反してサラダの売上高がトップである。業界シェアもすでにトップであり、「サラダNo.1」を目指すそうだ。小田急百貨店にもサラダカフェなるサラダ屋を展開している。近年ではタマゴ製品に力を入れている。
食品業界の常で、天候不順により業績は昔から不安定である。近年は健康志向により中食ブームが継続し安定増益であるがこれがいつ崩れるかはわからない。
これだけ見ると近年は売上大幅増加と錯覚しそうになるが横軸が45,000~60,000百万までしかないぞ!微増である。対して営業利益は0~3,000百万まで取ってあるので、乱高下しているのがわかる。
サイトだけ参考にさせてもらおう。。
今週は爆発力でスターティア、安定力でステップが注目か。でもすぐ買うほど魅力があるわけではない。
ここで予告した通り、自サイトのHTML5/CSS3デザイン化を行った。参考サイトはこちら。honttoni.blog74.fc2.com
大いに参考にしました!!ありがとうございます。
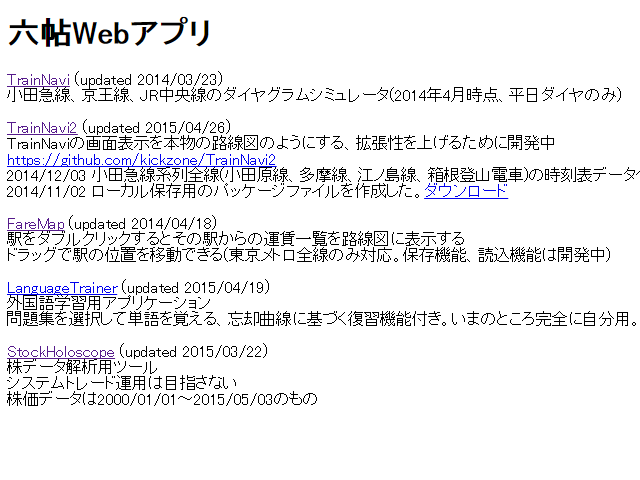
まず修正前のサイトのソースと表示はこちら。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta charset="UTF-8"> <title>六帖webアプリ</title> </head> <body> <h1>六帖Webアプリ</h1> <P> <a href="TrainNavi/test.html">TrainNavi</a> (updated 2014/03/23)<BR> 小田急線、京王線、JR中央線のダイヤグラムシミュレータ(2014年4月時点、平日ダイヤのみ)<BR> </P> <P> <a href="TrainNavi2/index.html">TrainNavi2</A> (updated 2015/04/26)<BR> TrainNaviの画面表示を本物の路線図のようにする、拡張性を上げるために開発中<BR> <A HREF="https://github.com/kickzone/TrainNavi2">https://github.com/kickzone/TrainNavi2</A><BR> 2014/12/03 小田急線系列全線(小田原線、多摩線、江ノ島線、箱根登山電車)の時刻表データベース<A HREF="Odakyu.rar">ダウンロード</A><BR> 2014/11/02 ローカル保存用のパッケージファイルを作成した。<A HREF="package.tn">ダウンロード</A><BR> </P> <P> <a href="FareMap/index.html">FareMap</a> (updated 2014/04/18)<BR> 駅をダブルクリックするとその駅からの運賃一覧を路線図に表示する<BR> ドラッグで駅の位置を移動できる(東京メトロ全線のみ対応。保存機能、読込機能は開発中)<BR> </P> <P> <a href="LanguageTrainer/">LanguageTrainer</a> (updated 2015/04/19)<BR> 外国語学習用アプリケーション<BR> 問題集を選択して単語を覚える、忘却曲線に基づく復習機能付き。いまのところ完全に自分用。<BR> </P> <P> <a href="StockHoloscope/">StockHoloscope</a> (updated 2015/03/22)<BR> 株データ解析用ツール<BR> システムトレード運用は目指さない<BR> 株価データは2000/01/01~2015/05/03のもの </P> </form> </body> </html>
何というクソのようなソース。。そもそも HTML 4.01 だっただなんて。これを表示すると次のようになる。

このように中身を見る気が失せるページであった。
文章の骨組みたるHTMLを全面更新する。まず、ヘッダにはそれなりに情報を入れ、なんとなくSEO用のキーワードも入れておく。
<!DOCTYPE HTML> <html lang="ja"> <head> <meta charset="utf-8"> <meta http-equiv="Content-Style-Type" content="text/css" /> <meta http-equiv="Content-Script-Type" content="text/javascript" /> <meta name="robots" content="index,follow"> <meta name="copyright" content="六帖webアプリ All rights reserved."> <meta name="author" content="六帖" /> <meta name="description" content="必要に迫られて作成したwebアプリケーションを公開" /> <meta name="keywords" content="アプリ,JavaScript,PHP" /> <title>六帖webアプリ</title> <link rel="stylesheet" type="text/css" href="css/theme01.css" media="all" /> </head>
次に、HTML5の専用タグ header や nav を導入し、タイトルとナビゲーションを作成する。ナビゲーションは中身ができていないのでダミーである。
<body> <header> <hgroup> <h1>六帖webアプリ</h1> <p>必要に迫られて作成したwebアプリケーションを公開</p> </hgroup> </header> <nav class="clearfix"> <ul> <li><a href="index.html">Home</a></li> <li><a href="#">Site Map</a></li> <li><a href="#">History</a></li> <li><a href="#">About</a></li> </ul> </nav>
clearfix というのはレイアウトのための呪文。後述する。
次は中身の記事だ。これも新規タグ、article, section の力によって非常に見やすくなった。
テキストだけでは寂しいので、アプリケーションのスクリーンショットをPrintScreenキーで撮り、フリーの画像編集ソフトGIMPに貼り付けて編集してPNGファイルにし、IMGタグで貼り付けてみた。GIMPは今日初めて使った。
<div class="clearfix"> <article> <section> <a href="TrainNavi/test.html"> <div class="sect-grp"> <h1>TrainNavi</h1> <img src="TrainNavi.png" alt="TrainNavi"/> </div> <p> (updated 2014/03/23) 小田急線、京王線、JR中央線のダイヤグラムシミュレータ(2014年4月時点、平日ダイヤのみ)</p> </a> </section> <section> <a href="TrainNavi2/index.html"> <div class="sect-grp"> <h1>TrainNavi2</h1> <img src="TrainNavi2.png" alt="TrainNavi2"/> </div> <p> (updated 2015/04/26) TrainNaviの画面表示を、緯度経度情報を使って本物の路線図のようにした。路線も大幅増強。</p> </a> </section> <section> <a href="FareMap/index.html"> <div class="sect-grp"> <h1>FareMap</h1> <img src="FareMap.png" alt="FareMap"/> </div> <P>(updated 2014/04/18) 駅をダブルクリックするとその駅からの運賃一覧を路線図に表示する。ドラッグで駅の位置を移動できる(東京メトロ全線のみ対応。保存機能、読込機能は開発中)</P> </a> </section> <section> <a href="LanguageTrainer/"> <div class="sect-grp"> <h1>LanguageTrainer</h1> <img src="LanguageTrainer.png" alt="LanguageTrainer"/> </div> <P> (updated 2015/04/19) 外国語学習用アプリケーション。問題集を選択して単語を覚える、忘却曲線に基づく復習機能付き。いまのところ完全に自分用。</P> </a> </section> <section> <a href="StockHoloscope/"> <div class="sect-grp"> <h1>StockHoloscope</h1> <img src="SHChart.png" alt="StockHoloscope"/> </div> <P> (updated 2015/03/22) 株データ解析用ツールを作成する予定。現在、東証1部・2部・JASDAQ全銘柄のチャートを表示できる。株価データは2000/01/01~2015/05/03のもの。</P> </a> </section> <section> <a href="https://github.com/kickzone/TrainNotify"> <div class="sect-grp"> <h1>TrainNotify</h1> <img src="TrainNotify.png" alt="TrainNotify"/> </div> <P>(new 2015/05/24) 人身事故や遅延があったらメールを配信する。小田急、JR東日本に対応。要Python環境。</P> </a> </section> </article>
最後にサイドバーと、フッタを追加する。やはり新規タグ aside, footer が役に立つ。
<aside> <section> <h1>リンク</h1> <ul> <li><a href="http://rokujo.hatenadiary.com/">Diary 六帖</a></li> <li><a href="http://www.muzie.ne.jp/artist/r045177/">六帖(Muzie)</a></li> <li><a href="http://rokujosoko.seesaa.net/">六帖倉庫</a></li> </ul> </section> </aside> </div> <footer> Copyright ©六帖webアプリ All rights reserved. </footer> </body>
さて次はCSSだ。まずbodyにグローバル的な属性を押し込む。具体的にはフォントや背景色、画面の広さを指定した。最近さまざまなブログでよく目にするちょっとイケてるフォントは「游ゴシック」と言うらしいので、これを取り入れてみた。
body{ font-family: 'YuGothic', 'Yu Gothic','游ゴシック','ヒラギノ角ゴ Pro W3','Hiragino Kaku Gothic Pro','メイリオ','Meiryo',sans-serif; /* ページ全体を流行りのスタイリッシュなフォントに変更。遊ゴシックはWindows(8.1以降)にもMacにも標準で付属している。それ以前ならヒラギノ、メイリオで表示 */ background-color: #ffffff; /* 背景の色を強制する */ max-width: 1000px; /* 最大1000pxの幅にする */ margin-left: auto; /* 1000pxを超えたら空白を入れる */ margin-right: auto; /* 1000pxを超えたら空白を入れる */ }
次はヘッダー。ページのタイトルはなるべくシンプルにした。
header h1, header p{ font-weight: normal; /* スタイリッシュに太字にしない */ } header h1{ margin: 0px; /* 間隔調整 */ } header p{ margin-top: 0px; /* 間隔調整 */ }
次はナビゲーションバー。内容が無いので見かけ倒しだが、あると画面が締まる。ポイントは display: inline; という属性。これがあれば、リストを横に並べることができる。
また、border-right を使えば仕切り線を引くことができる。
nav{ background-color: #0086ce; /* 青くする 小田急の色 */ padding: 4px; /* 少し太くする */ } nav ul{ margin: -35px; /* 左に詰める */ } nav ul, nav li{ list-style: none; /* リストのマークをなくす */ display: inline; /* 横並びにする */ } nav ul a{ text-decoration: none; /* リンクの下線を表示しない */ color: #ffffff; /* 白文字 */ border-right: 1px solid #000; /* 仕切り線 */ padding: 0px 25px; /* メニュー間の余白 */ font-size: 20px; /* 少し大きく */ } nav ul li:nth-child(1) a{ border-left: 1px solid #000; /* 仕切り線が一つ足りないので1つ目の要素の左にも入れる */ } nav ul a:hover{ background-color: #0097e8; /* 少し薄い色にする */ }
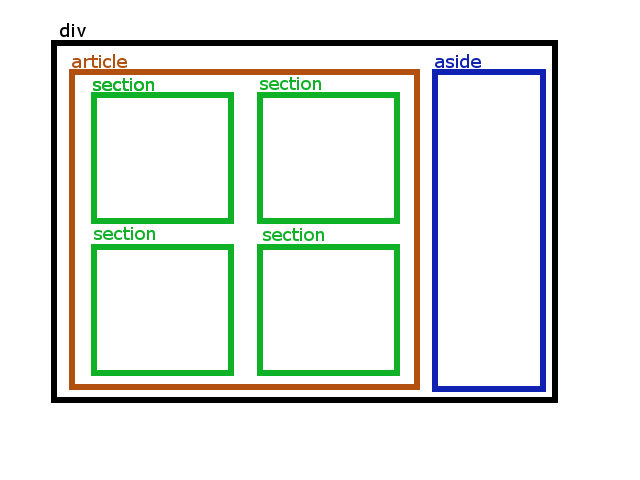
次は一番苦労した、コンテンツ部分を司るarticleのデザイン。まず、画面をサイドバーと共有して分割するため、articleとasideをdivで囲み、それぞれwidth:85%, 15%を割り当ててやる。そして、articleの中の記事 section は左右に2つずつ並べたいので、さらに50%ずつの幅を割り当てる。
イメージとしては次のような感じだ。GIMPで作ってみた。

article{ float: left; /* asideと並べて配置する */ width: 85%; /* 全体の85% */ -moz-box-sizing: border-box; /* クロスブラウザ用設定 */ -webkit-box-sizing: border-box; /* クロスブラウザ用設定 */ box-sizing: border-box; /* padding, borderを幅と高さに含めてレイアウト調整 */ } article section{ margin-top: 10px; /* 上に余白 */ float: left; /* 複数段組 */ width: 50%; /* 2段組にするために50%を指定 */ position: relative; /* sectionタグを親要素にして、子要素の位置を移動できるようにする */ } article section:nth-child(odd){ padding-right: 10px; /* 奇数カラムは右に10px空ける */ -moz-box-sizing: border-box; /* クロスブラウザ用設定 */ -webkit-box-sizing: border-box; /* クロスブラウザ用設定 */ box-sizing: border-box; /* padding, borderを幅と高さに含めてレイアウト調整 */ clear: both; } article section:nth-child(even){ padding-left: 10px; /* 偶数カラムは左に10px空ける、奇数と合わせて20px */ -moz-box-sizing: border-box; /* クロスブラウザ用設定 */ -webkit-box-sizing: border-box; /* クロスブラウザ用設定 */ box-sizing: border-box; /* padding, borderを幅と高さに含めてレイアウト調整 */ }
さらにsectionの中身のデザインをする。タイトルは画像と重ね、半透明の黒帯に白文字にする。画像と重ねるためには、親要素のpositionをstatic(デフォルト)以外の値にして、子要素のpositionをabsoluteにすればいいらしい。親はsection、子はh1要素とした。
article section a{ display: block; /* リンクをボックス内全体で有効にする */ border: 1px solid #ddd; /* セクションをグレーの線で囲む */ text-decoration: none; /* リンクの下線を表示しない */ color: #000000; /* 黒文字 */ } article section a:hover{ opacity: 0.7; /* マウスカーソルに反応 */ } article .sect-grp h1{ margin: 0px; /* 位置調整 */ padding: 5px 10px; /* 位置調整 */ position: absolute; /* タイトルを画像に重ねる */ width: 93%; /* 黒帯の長さ、100%にすると親要素sectionのpaddingの分だけはみ出してしまうので苦肉の策、もっと良い方法はないか!? */ background-color: rgba(0,0,0,0.8); /* 黒帯 */ color: #fff; /* 白文字 */ } article section img{ width: 100%; /* 縮小表示 */ border: none; /* 古いIEで枠線を消す */ } article section p{ margin: 15px; /* 位置調整 */ }
最後に、サイドバーとフッタのデザインを整えて完成。sectionでも使っているが、a要素にdisplay: block;を指定すると選択範囲がボックスの幅全体に広がり、ユーザーの使い勝手が良くなる。
aside{ float: left; /* articleと並べて配置する */ width: 15%; /* 全体の15% */ -moz-box-sizing: border-box; /* クロスブラウザ用設定 */ -webkit-box-sizing: border-box; /* クロスブラウザ用設定 */ box-sizing: border-box; /* padding, borderを幅と高さに含めてレイアウト調整 */ } aside h1{ margin-top: 10px; /* 位置調整 */ margin-left: 10px; /* 位置調整 */ border-bottom: dotted 2px #ddd; /* アンダーライン */ } aside ul{ margin-top: 0px; /* 位置調整 */ margin-left: 20px; /* 位置調整 */ padding: 0; /* 位置調整 */ list-style: none; /* リストのマークをなくす */ } aside li a{ display: block; /* 選択範囲を広げる */ text-decoration: none; /* 下線をなくす */ color: #000; /* 黒文字 */ } aside li a:hover{ background-color: #eee; /* マウスカーソルに反応 */ } footer{ margin-top: 30px; /* 位置調整 */ background-color: #F34E03; /* 快速急行の色 */ text-align: center; /* 中央寄せ */ color: #fff; /* 白文字 */ }
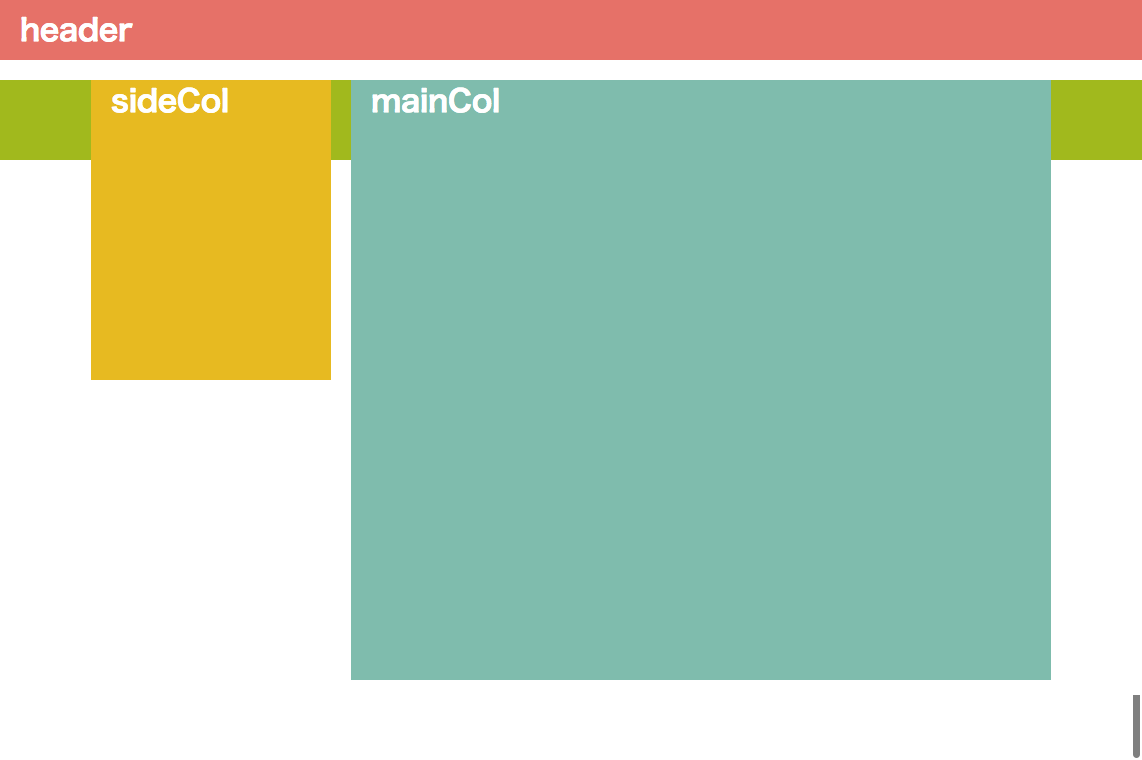
何度か登場するclearfixという呪文について。これはfloatというボックスを左右に配置するプロパティを使用すると、驚くことにそのボックスは存在しないものとして扱われるなどという、謎の仕様によるものである。つまりfloatを設定した瞬間にそのボックスはページから浮上し、ラピュタのように空中をさまよう運命にあるのだ。いまarticleとasideにはまるごとfloatが指定してあるため、何もしなければfooterの内容が上にスライドし、floatで浮揚した要素の中にめり込む。次に参考図を転載させていただく。緑色のfooter要素が、他の要素内にめり込んでいるのが分かるだろう。
引用元:【CSS】今更clearfixについて解説してみる | アライドアーキテクツのクリエイターブログ

ああ~目がぁ~目がぁ~。そこで歴戦のウェブデザイナーたちは、バルスではなく、clearfixという呪文を開発した。。
/*レイアウトを整える呪文。floatの回り込み効果のレイアウト崩れを回避したいブロック要素にclassで指定すること。*/ .clearfix:after { content: ""; clear: both; display: block; }
clearfixをボックス要素のafterに指定してやると、floatによって浮遊したボックスが「ラピュタはここにいるのだ!」と教えてくれるので、他のボックス要素が安心して後に並ぶことができる。飛行石のようなものだね。おかげでレイアウトがまともになり我々は生き延びることができた。
さて完成したサイトはこちら。rokujo.esy.es
我ながら見違えるようになったではないか。
習ったことを十二分に生かせるようにできるだけ頑張った。初めてなので時間はかかったが、一昔前なら意味不明のdivタグ乱立で混乱必至だったのが、HTML5の専用タグのおかげでグループ化が非常にしやすくなり、数時間で終わらせることができた。
これでようやく私もHTML5/CSS3の入り口に立つことができた。ウェブデザインはボックスとの戦いだ。レイアウトの構造化はプログラムの上流構造のデザインに似ている。突然襲ってくるレイアウト崩れは「どこの要素にclearfixを指定したんだっけ…」などの思考を要し、まるでプログラムのデバッグと同じだ。canvasを扱おうと思ったらjavascript必須なんだから動的ウェブページはプログラムそのものだ。現代のウェブデザイナーは間違いなくプログラマーとしての素養が必須となっている。私は、一般的なウェブデザイナーとは逆で、職業プログラマーからのスタートである。今後は様々なサイトのソースをみてデザインを研究したり、効率の良いページの構造化・テンプレ化などの方法を模索することになるだろう。
楽しい半日でした!!
★★★★☆
リフレッシュのため、いつものローテーションと違うジャンルのアルバムを聞く。久しぶりに電子音楽が聴きたくなった。電子音楽はほとんどジャンクフードのようなものだ。毎日聴くには耳が持たないのに、時々無性に聞きたくなる。ラーメン二郎に似ている。
HecqはドイツのBen Lukas Boysenによるソロユニット。本アルバムは他人の曲のリミックスなのだそうだが、原曲は一つも知らない。
彼の作風は大きく二つに分かれ、1のZum Griefen Nah, 10のFinal Sleepのように比較的静かなアンビエント風のバックにエフェクト的な電子音を流し込むタイプと、2のHawa, 5のGodspeed、8のThirteen Acresなどリズムバキバキで暴れまわるタイプがある。後者についてはセンスが良い。Amon Tobinに次ぐ優秀なリズム作成マシーンだ。しかしアンビエント風の曲にはいまいちパンチが足りない。もっとこう、グッと来てギュッとならんもんかね!?ただし1曲目は例外で、ラストで余韻を大いに味あわせる構成に感銘を受けた。
ここで真っ黒と言ったガーラ、リーバイスは予想通り大暴落した。

先週最大3035円→先週終値2417円→今週終値1216円 (最大-59.9%)

先週終値752円→今週最大1052円→今週終値626円 (最大-40.5%)
特にガーラは以前から継続企業疑義がついてる上に社長が株を売り抜けてるらしいので、倒産するかもしれんね。ゲームの内容を無視してAKBをぶち込んで心理要因だけで値段が3倍になった花火のような銘柄だった。
なお、先週に倍バガーを達成したボルテージは今週も順調だ。

先週ストップ高が怖くて売ってしまったコラボスも、やはりというか自分の売値5900円を大きく下回った。

いい会社が相場のオモチャにされるのは嫌だね。もう少し下がったらまた長期目的で買いの値段になりそうだ。下がらなければ諦める。
来週はカルナバイオが下がるのでは。
・一時期10%程度ドローダウンしたものの、年初来+8.2%まで回復した。
・BS11、毎日コムネット、FUJIKOHは特に変わりなく横這い。BS11は絶賛無限ナンピン中なので、報われなければ大損の予定。来月頭に3Q決算だが、本決算までは大きな動きはないだろう。
・エニグモがまた決算前に急伸しているが、引け後に出た第一四半期決算によるとやや減速し前期比0.8%減だった(駆け込み需要の時期と比べたからだけど)ので、どうせ来週下がる。無視。相変わらず営業利益率が50%近いのはすごいが、もうすぐCMが始まるらしいので今期決算は苦しいか。ガーラのようにCM倒れにならないか不安だ。
・最近ポートフォリオに加えた北の達人、ハビックスがかなり伸びているが大丈夫か!?急激に値上がりすると不安になる。ここは長い間ホールドしたいのに。
・急騰時に売ったEギャランティを押し目で買い戻した。もう急騰は嫌。半年はヨコヨコになってくれないと困る。
★★★★★
2枚目。ラストのThe Call Of Ktuluだけでも、このアルバムを買う価値があると考える。9分近くの大曲を、シンセなし・ギミックなし・なんとヴォーカルもなしのストロングスタイルで起承転結を付けて飽きさせない展開が作れるロックバンドは早々ないと思う。お見事。
スラッシュスラッシュと言われるがこのアルバムの方向性は速さではなく、王道をゆくロックそのものだ。前作のような演奏を見せつける要素もないし、ストレートに勝負する任侠のようなものを感じた。メジャーを意識しているのか4曲目Fade To Blackのような少し軟弱な曲も入っている(でも後半が良い)。7曲目Creeping Deathのような変わった拍子の曲もよい。ギターは上手!
WebデザイナーさんによるHTML5+CSS3の解説。
HTML5/CSS3超初心者レベルからのスタート – diary 六帖
この日から、二週間ほどかけて少しずつ読み通した。分かりやすいしサンプルコードは上手だし素晴らしい!そして自分がどれだけHTMLもCSSも全く知らなかったか痛感させられた。
モダンなHTMLは文章構造の骨組みだけを提供し、CSSですべてをデザインする。今の時代、HTML5で必要な機能はほぼすべて提供されており、CSSの工夫によりいくらでも視覚表現を生み出すことができる。驚いた。また、divタグを初めとするボックス要素の組み合わせ、入れ子、配置によってあらゆるデザインを構築することができる、、というコストがかからずお手軽かつ奥が深いデザインの世界の入り口に立つことができたような気がした。
一番感銘を受けたのは次のページだ。
正に私が作った
のようなデザインのデの字も見当たらないようなフォームが、CSSの力により見違えるような変身を遂げる劇的ビフォアアフターを見ているような気にさせられた。これ、CSSでちょいちょいプロパティを追加してるだけなんだぜ。。
卒業制作として、日曜日に次の荒涼とした自サイトを改造してみようと思った。
管理人さんはプログラミングが主業ではないのでjavascriptは何となく理解してるだけと言っているが、canvasの扱いを見る限りそこらへんのプログラマーのレベルはとっくに超越している。画像処理は面倒な数値処理やちょっとした数学が絡むため、複雑になりやすく意味不明のコードができやすい。ゲームプログラマーってすごいよなぁといつも思っている。座標軸回転、拡大縮小、z座標の取り扱い、最近ではリアルタイムアニメーション(近日更新らしい、期待!)などをマスターした管理人さんのスキルは十分すごいと思う。
次のコードは動作しない。
<?php $str = "ゆっくりしていってね"; $pos = strpos($str, "ゆっくり"); if($pos != false) { echo "ゆっくりが見つかった"; } ?>
なぜなら、上のコードならstrposは0を返すので、0とfalseは==や!=のような演算子なら等しいものとして扱われてしまう。さらに厳格な===や!==を使わなければならない。
<?php $str = "ゆっくりしていってね"; $pos = strpos($str, "ゆっくり"); if($pos !== false) { echo "ゆっくりが見つかった"; } ?>
これなら動作する。なぜ見つからなかったら-1を返す仕様にしなかったんだろう。。
昨日一瞬で円が2円以上も上がったといううわさを聞いた。調べると、黒田総裁の一言が原因だったらしい。
【黒田日銀総裁】(実質実行為替レートが1985年プラザ合意水準まで回帰した事について) 「実質実行為替レートでみると確かに円安だ」 「実質実行為替レート、ここからさらに円安になると思わない」(衆議院インターネット審議中継)#fx
— FXCM ジャパン証券 (@FXCM_Japan) 2015, 6月 10
【黒田日銀総裁】 「永久に量的緩和を続けるとは考えていない」(衆議院インターネット審議中継)#fx
— FXCM ジャパン証券 (@FXCM_Japan) 2015, 6月 10
↓
えらいこっちゃ。FXやってる人は何人か全財産ぶっとばしてそうだ。一人の口によって相場がこんなに動くものなのね。
円高になるのは外国人、特にアメリカ人が大量の利益確定売りをしたということだ。正直なところ、黒田君の機嫌一つで国が大口発注したりするとは思えないので、彼らにとっては材料なんか一つのきっかけに過ぎないわけで「みんなが売るだろうから俺も今のうちに売っとこ」と思って売りまくるわけだよね。それが大人数になるとこんなことになるのか?
ところで同日同時刻、日経平均も150円ほどの大幅な下げを経験している。円安と株価は相関関係にあるのか?こちらをご覧あれ。
30日間(2015/4/29->6/10)の相関係数:0.88112
この期間の為替ドル円と日経平均との関係は、正の相関関係が強いと言えます。
まじですか。円安と日経平均は運命共同体なのですか。日本は輸出産業しかないということなのか悲しい。
なお新興市場も昨日の下げで打撃を受け、私のポートフォリオも少々のダメージを受けた。今日はドル/円が元に戻ったので日本に金が流れ込み、株価も反発した。アメリカ様との通貨の力関係で我々の財産の多寡が決まる。しかも人間の気分次第。寒い世の中だと思わんかね。
仕事でAccessVBAを使っていて1点ハマったことがあった。CSVファイルのカンマ区切りの指定したカラムの文字列を取り出す、という私ではない誰かが作った関数に欠陥があるので、その調査をしていた。
'※記述は変えてあります Public Function mid_between_comma(strin As String, strout As String, J As Integer) As Integer Dim i As Integer, AAA As Integer, cnt As Integer Dim cnt_X(2) As Integer, cnt_A(2) As Integer Dim strtemp As String cnt = 0 For i = 1 To Len(strin) strtemp = Mid(strin, i, 1) If strtemp = "," Then cnt = cnt + 1 If cnt = J Then cnt_X(1) = cnt cnt_A(1) = i End If If cnt = J + 1 Then cnt_X(2) = cnt cnt_A(2) = i End If End If Next '以下略
これだけ見ると動作しそうだ。しかし、次のような行を読ませるとまともに動作しない(内容は変えてあります)。
5,55,5555,55,5555,5555,5555555555,5555,555555,”ジョセフ・ジョースター,きさま!,見ているなッ!”,55,555,5,5555,5,5,5555,5,5,5,5,5,5,5,”5,55,55,5555
『,”ジョセフ・ジョースター,きさま!,見ているなッ!”』このカラムを丸ごと取り出したいのに、全角カンマが何故かセパレーターと認識され、例えば『”ジョセフ・ジョースター』だけが取り出されてしまう。理由がわからないので上記のコードをデバッグしていた。すると
If strtemp = "," Then
なんとここ、strtempに全角カンマが入っていても、Trueとなった!!あほか!!!!
カンマだけなのか?とデバッガ上で次のように試してみた。
"S" = "S" 'True "0" = "0" 'True "a" = "A" 'True "0B1" = "0b1" 'True
おいマジかよ!アンビリーバボー!ありがた迷惑!
というわけで、VBAを扱う方は注意!彼のイコール演算子は、全角半角、大文字小文字を区別してくれない。丹精込めて作成したコードが思わぬ誤動作をしているならば、このクソみたいな仕様が原因かもしれない。。なお、VB.NETでは、上記の比較は全てFalseになる。それがまともな判断だと思う。
それでもExcelやAccessで前時代的なVBAを使わなければいけない貴方は次のメソッドを使いましょう。
StrComp(",", ",", vbBinaryCompare) 'False