ここで予告した通り、自サイトのHTML5/CSS3デザイン化を行った。参考サイトはこちら。honttoni.blog74.fc2.com
大いに参考にしました!!ありがとうございます。
まず修正前のサイトのソースと表示はこちら。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta charset="UTF-8"> <title>六帖webアプリ</title> </head> <body> <h1>六帖Webアプリ</h1> <P> <a href="TrainNavi/test.html">TrainNavi</a> (updated 2014/03/23)<BR> 小田急線、京王線、JR中央線のダイヤグラムシミュレータ(2014年4月時点、平日ダイヤのみ)<BR> </P> <P> <a href="TrainNavi2/index.html">TrainNavi2</A> (updated 2015/04/26)<BR> TrainNaviの画面表示を本物の路線図のようにする、拡張性を上げるために開発中<BR> <A HREF="https://github.com/kickzone/TrainNavi2">https://github.com/kickzone/TrainNavi2</A><BR> 2014/12/03 小田急線系列全線(小田原線、多摩線、江ノ島線、箱根登山電車)の時刻表データベース<A HREF="Odakyu.rar">ダウンロード</A><BR> 2014/11/02 ローカル保存用のパッケージファイルを作成した。<A HREF="package.tn">ダウンロード</A><BR> </P> <P> <a href="FareMap/index.html">FareMap</a> (updated 2014/04/18)<BR> 駅をダブルクリックするとその駅からの運賃一覧を路線図に表示する<BR> ドラッグで駅の位置を移動できる(東京メトロ全線のみ対応。保存機能、読込機能は開発中)<BR> </P> <P> <a href="LanguageTrainer/">LanguageTrainer</a> (updated 2015/04/19)<BR> 外国語学習用アプリケーション<BR> 問題集を選択して単語を覚える、忘却曲線に基づく復習機能付き。いまのところ完全に自分用。<BR> </P> <P> <a href="StockHoloscope/">StockHoloscope</a> (updated 2015/03/22)<BR> 株データ解析用ツール<BR> システムトレード運用は目指さない<BR> 株価データは2000/01/01~2015/05/03のもの </P> </form> </body> </html>
何というクソのようなソース。。そもそも HTML 4.01 だっただなんて。これを表示すると次のようになる。

このように中身を見る気が失せるページであった。
文章の骨組みたるHTMLを全面更新する。まず、ヘッダにはそれなりに情報を入れ、なんとなくSEO用のキーワードも入れておく。
<!DOCTYPE HTML> <html lang="ja"> <head> <meta charset="utf-8"> <meta http-equiv="Content-Style-Type" content="text/css" /> <meta http-equiv="Content-Script-Type" content="text/javascript" /> <meta name="robots" content="index,follow"> <meta name="copyright" content="六帖webアプリ All rights reserved."> <meta name="author" content="六帖" /> <meta name="description" content="必要に迫られて作成したwebアプリケーションを公開" /> <meta name="keywords" content="アプリ,JavaScript,PHP" /> <title>六帖webアプリ</title> <link rel="stylesheet" type="text/css" href="css/theme01.css" media="all" /> </head>
次に、HTML5の専用タグ header や nav を導入し、タイトルとナビゲーションを作成する。ナビゲーションは中身ができていないのでダミーである。
<body> <header> <hgroup> <h1>六帖webアプリ</h1> <p>必要に迫られて作成したwebアプリケーションを公開</p> </hgroup> </header> <nav class="clearfix"> <ul> <li><a href="index.html">Home</a></li> <li><a href="#">Site Map</a></li> <li><a href="#">History</a></li> <li><a href="#">About</a></li> </ul> </nav>
clearfix というのはレイアウトのための呪文。後述する。
次は中身の記事だ。これも新規タグ、article, section の力によって非常に見やすくなった。
テキストだけでは寂しいので、アプリケーションのスクリーンショットをPrintScreenキーで撮り、フリーの画像編集ソフトGIMPに貼り付けて編集してPNGファイルにし、IMGタグで貼り付けてみた。GIMPは今日初めて使った。
<div class="clearfix"> <article> <section> <a href="TrainNavi/test.html"> <div class="sect-grp"> <h1>TrainNavi</h1> <img src="TrainNavi.png" alt="TrainNavi"/> </div> <p> (updated 2014/03/23) 小田急線、京王線、JR中央線のダイヤグラムシミュレータ(2014年4月時点、平日ダイヤのみ)</p> </a> </section> <section> <a href="TrainNavi2/index.html"> <div class="sect-grp"> <h1>TrainNavi2</h1> <img src="TrainNavi2.png" alt="TrainNavi2"/> </div> <p> (updated 2015/04/26) TrainNaviの画面表示を、緯度経度情報を使って本物の路線図のようにした。路線も大幅増強。</p> </a> </section> <section> <a href="FareMap/index.html"> <div class="sect-grp"> <h1>FareMap</h1> <img src="FareMap.png" alt="FareMap"/> </div> <P>(updated 2014/04/18) 駅をダブルクリックするとその駅からの運賃一覧を路線図に表示する。ドラッグで駅の位置を移動できる(東京メトロ全線のみ対応。保存機能、読込機能は開発中)</P> </a> </section> <section> <a href="LanguageTrainer/"> <div class="sect-grp"> <h1>LanguageTrainer</h1> <img src="LanguageTrainer.png" alt="LanguageTrainer"/> </div> <P> (updated 2015/04/19) 外国語学習用アプリケーション。問題集を選択して単語を覚える、忘却曲線に基づく復習機能付き。いまのところ完全に自分用。</P> </a> </section> <section> <a href="StockHoloscope/"> <div class="sect-grp"> <h1>StockHoloscope</h1> <img src="SHChart.png" alt="StockHoloscope"/> </div> <P> (updated 2015/03/22) 株データ解析用ツールを作成する予定。現在、東証1部・2部・JASDAQ全銘柄のチャートを表示できる。株価データは2000/01/01~2015/05/03のもの。</P> </a> </section> <section> <a href="https://github.com/kickzone/TrainNotify"> <div class="sect-grp"> <h1>TrainNotify</h1> <img src="TrainNotify.png" alt="TrainNotify"/> </div> <P>(new 2015/05/24) 人身事故や遅延があったらメールを配信する。小田急、JR東日本に対応。要Python環境。</P> </a> </section> </article>
最後にサイドバーと、フッタを追加する。やはり新規タグ aside, footer が役に立つ。
<aside> <section> <h1>リンク</h1> <ul> <li><a href="http://rokujo.hatenadiary.com/">Diary 六帖</a></li> <li><a href="http://www.muzie.ne.jp/artist/r045177/">六帖(Muzie)</a></li> <li><a href="http://rokujosoko.seesaa.net/">六帖倉庫</a></li> </ul> </section> </aside> </div> <footer> Copyright ©六帖webアプリ All rights reserved. </footer> </body>
さて次はCSSだ。まずbodyにグローバル的な属性を押し込む。具体的にはフォントや背景色、画面の広さを指定した。最近さまざまなブログでよく目にするちょっとイケてるフォントは「游ゴシック」と言うらしいので、これを取り入れてみた。
body{ font-family: 'YuGothic', 'Yu Gothic','游ゴシック','ヒラギノ角ゴ Pro W3','Hiragino Kaku Gothic Pro','メイリオ','Meiryo',sans-serif; /* ページ全体を流行りのスタイリッシュなフォントに変更。遊ゴシックはWindows(8.1以降)にもMacにも標準で付属している。それ以前ならヒラギノ、メイリオで表示 */ background-color: #ffffff; /* 背景の色を強制する */ max-width: 1000px; /* 最大1000pxの幅にする */ margin-left: auto; /* 1000pxを超えたら空白を入れる */ margin-right: auto; /* 1000pxを超えたら空白を入れる */ }
次はヘッダー。ページのタイトルはなるべくシンプルにした。
header h1, header p{ font-weight: normal; /* スタイリッシュに太字にしない */ } header h1{ margin: 0px; /* 間隔調整 */ } header p{ margin-top: 0px; /* 間隔調整 */ }
次はナビゲーションバー。内容が無いので見かけ倒しだが、あると画面が締まる。ポイントは display: inline; という属性。これがあれば、リストを横に並べることができる。
また、border-right を使えば仕切り線を引くことができる。
nav{ background-color: #0086ce; /* 青くする 小田急の色 */ padding: 4px; /* 少し太くする */ } nav ul{ margin: -35px; /* 左に詰める */ } nav ul, nav li{ list-style: none; /* リストのマークをなくす */ display: inline; /* 横並びにする */ } nav ul a{ text-decoration: none; /* リンクの下線を表示しない */ color: #ffffff; /* 白文字 */ border-right: 1px solid #000; /* 仕切り線 */ padding: 0px 25px; /* メニュー間の余白 */ font-size: 20px; /* 少し大きく */ } nav ul li:nth-child(1) a{ border-left: 1px solid #000; /* 仕切り線が一つ足りないので1つ目の要素の左にも入れる */ } nav ul a:hover{ background-color: #0097e8; /* 少し薄い色にする */ }
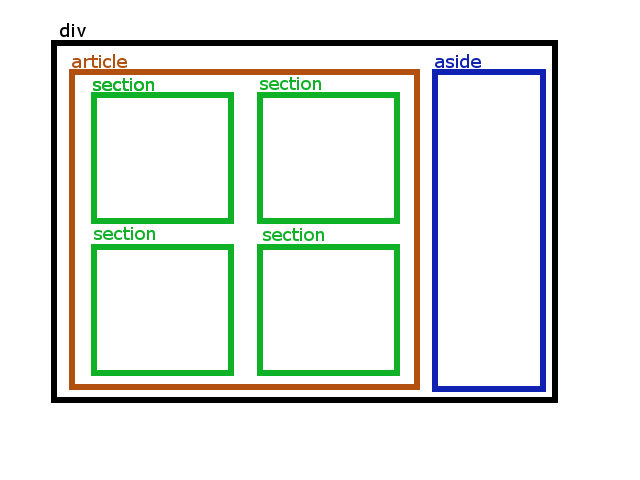
次は一番苦労した、コンテンツ部分を司るarticleのデザイン。まず、画面をサイドバーと共有して分割するため、articleとasideをdivで囲み、それぞれwidth:85%, 15%を割り当ててやる。そして、articleの中の記事 section は左右に2つずつ並べたいので、さらに50%ずつの幅を割り当てる。
イメージとしては次のような感じだ。GIMPで作ってみた。

article{ float: left; /* asideと並べて配置する */ width: 85%; /* 全体の85% */ -moz-box-sizing: border-box; /* クロスブラウザ用設定 */ -webkit-box-sizing: border-box; /* クロスブラウザ用設定 */ box-sizing: border-box; /* padding, borderを幅と高さに含めてレイアウト調整 */ } article section{ margin-top: 10px; /* 上に余白 */ float: left; /* 複数段組 */ width: 50%; /* 2段組にするために50%を指定 */ position: relative; /* sectionタグを親要素にして、子要素の位置を移動できるようにする */ } article section:nth-child(odd){ padding-right: 10px; /* 奇数カラムは右に10px空ける */ -moz-box-sizing: border-box; /* クロスブラウザ用設定 */ -webkit-box-sizing: border-box; /* クロスブラウザ用設定 */ box-sizing: border-box; /* padding, borderを幅と高さに含めてレイアウト調整 */ clear: both; } article section:nth-child(even){ padding-left: 10px; /* 偶数カラムは左に10px空ける、奇数と合わせて20px */ -moz-box-sizing: border-box; /* クロスブラウザ用設定 */ -webkit-box-sizing: border-box; /* クロスブラウザ用設定 */ box-sizing: border-box; /* padding, borderを幅と高さに含めてレイアウト調整 */ }
さらにsectionの中身のデザインをする。タイトルは画像と重ね、半透明の黒帯に白文字にする。画像と重ねるためには、親要素のpositionをstatic(デフォルト)以外の値にして、子要素のpositionをabsoluteにすればいいらしい。親はsection、子はh1要素とした。
article section a{ display: block; /* リンクをボックス内全体で有効にする */ border: 1px solid #ddd; /* セクションをグレーの線で囲む */ text-decoration: none; /* リンクの下線を表示しない */ color: #000000; /* 黒文字 */ } article section a:hover{ opacity: 0.7; /* マウスカーソルに反応 */ } article .sect-grp h1{ margin: 0px; /* 位置調整 */ padding: 5px 10px; /* 位置調整 */ position: absolute; /* タイトルを画像に重ねる */ width: 93%; /* 黒帯の長さ、100%にすると親要素sectionのpaddingの分だけはみ出してしまうので苦肉の策、もっと良い方法はないか!? */ background-color: rgba(0,0,0,0.8); /* 黒帯 */ color: #fff; /* 白文字 */ } article section img{ width: 100%; /* 縮小表示 */ border: none; /* 古いIEで枠線を消す */ } article section p{ margin: 15px; /* 位置調整 */ }
最後に、サイドバーとフッタのデザインを整えて完成。sectionでも使っているが、a要素にdisplay: block;を指定すると選択範囲がボックスの幅全体に広がり、ユーザーの使い勝手が良くなる。
aside{ float: left; /* articleと並べて配置する */ width: 15%; /* 全体の15% */ -moz-box-sizing: border-box; /* クロスブラウザ用設定 */ -webkit-box-sizing: border-box; /* クロスブラウザ用設定 */ box-sizing: border-box; /* padding, borderを幅と高さに含めてレイアウト調整 */ } aside h1{ margin-top: 10px; /* 位置調整 */ margin-left: 10px; /* 位置調整 */ border-bottom: dotted 2px #ddd; /* アンダーライン */ } aside ul{ margin-top: 0px; /* 位置調整 */ margin-left: 20px; /* 位置調整 */ padding: 0; /* 位置調整 */ list-style: none; /* リストのマークをなくす */ } aside li a{ display: block; /* 選択範囲を広げる */ text-decoration: none; /* 下線をなくす */ color: #000; /* 黒文字 */ } aside li a:hover{ background-color: #eee; /* マウスカーソルに反応 */ } footer{ margin-top: 30px; /* 位置調整 */ background-color: #F34E03; /* 快速急行の色 */ text-align: center; /* 中央寄せ */ color: #fff; /* 白文字 */ }
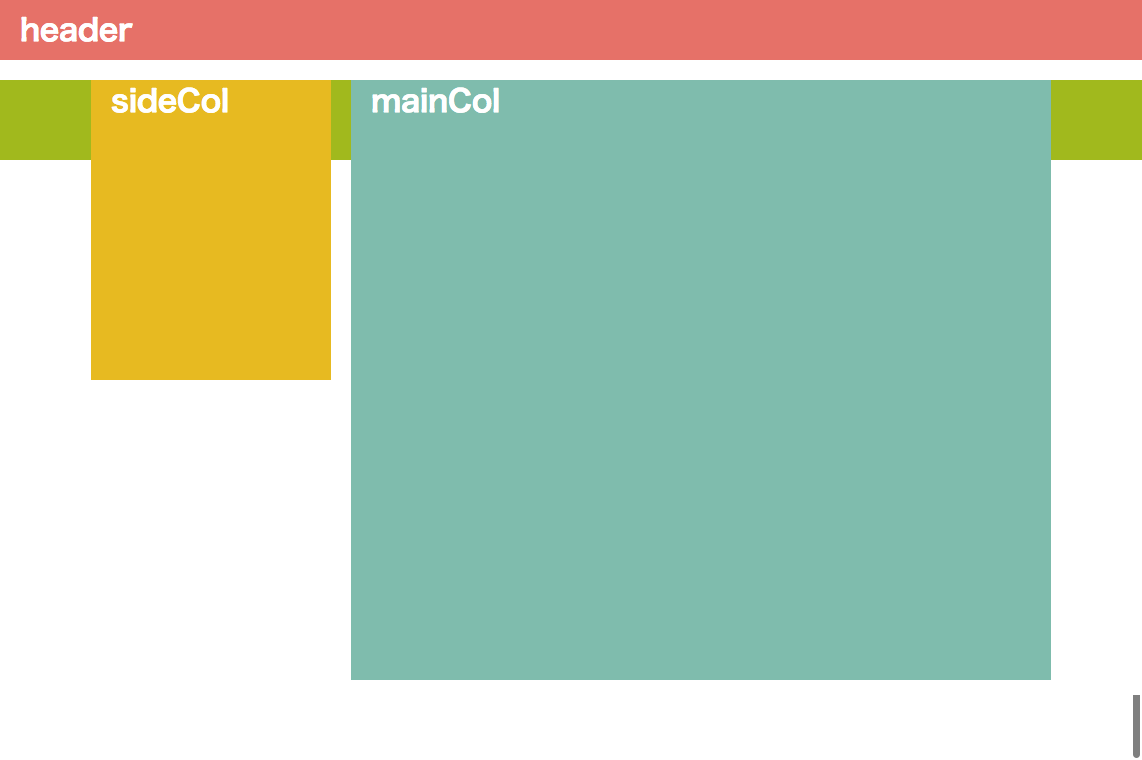
何度か登場するclearfixという呪文について。これはfloatというボックスを左右に配置するプロパティを使用すると、驚くことにそのボックスは存在しないものとして扱われるなどという、謎の仕様によるものである。つまりfloatを設定した瞬間にそのボックスはページから浮上し、ラピュタのように空中をさまよう運命にあるのだ。いまarticleとasideにはまるごとfloatが指定してあるため、何もしなければfooterの内容が上にスライドし、floatで浮揚した要素の中にめり込む。次に参考図を転載させていただく。緑色のfooter要素が、他の要素内にめり込んでいるのが分かるだろう。
引用元:【CSS】今更clearfixについて解説してみる | アライドアーキテクツのクリエイターブログ

ああ~目がぁ~目がぁ~。そこで歴戦のウェブデザイナーたちは、バルスではなく、clearfixという呪文を開発した。。
/*レイアウトを整える呪文。floatの回り込み効果のレイアウト崩れを回避したいブロック要素にclassで指定すること。*/ .clearfix:after { content: ""; clear: both; display: block; }
clearfixをボックス要素のafterに指定してやると、floatによって浮遊したボックスが「ラピュタはここにいるのだ!」と教えてくれるので、他のボックス要素が安心して後に並ぶことができる。飛行石のようなものだね。おかげでレイアウトがまともになり我々は生き延びることができた。
さて完成したサイトはこちら。rokujo.esy.es
我ながら見違えるようになったではないか。
習ったことを十二分に生かせるようにできるだけ頑張った。初めてなので時間はかかったが、一昔前なら意味不明のdivタグ乱立で混乱必至だったのが、HTML5の専用タグのおかげでグループ化が非常にしやすくなり、数時間で終わらせることができた。
これでようやく私もHTML5/CSS3の入り口に立つことができた。ウェブデザインはボックスとの戦いだ。レイアウトの構造化はプログラムの上流構造のデザインに似ている。突然襲ってくるレイアウト崩れは「どこの要素にclearfixを指定したんだっけ…」などの思考を要し、まるでプログラムのデバッグと同じだ。canvasを扱おうと思ったらjavascript必須なんだから動的ウェブページはプログラムそのものだ。現代のウェブデザイナーは間違いなくプログラマーとしての素養が必須となっている。私は、一般的なウェブデザイナーとは逆で、職業プログラマーからのスタートである。今後は様々なサイトのソースをみてデザインを研究したり、効率の良いページの構造化・テンプレ化などの方法を模索することになるだろう。
楽しい半日でした!!
